- +49 (0)38 324 / 65 507
- service@nordhelp-it.de

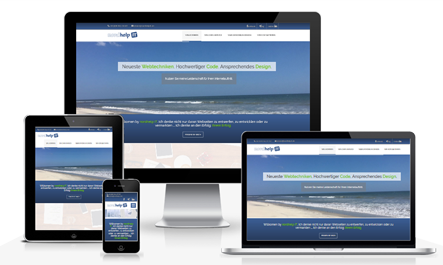
Warum Mobiles Design
Informationen und einen Website-Check
zu Responsive Design

4 Schritte zur Website-Anpassung
'geht nicht - gibt's nicht' ist das Motto mit dem ich die Aufgabe angehe.
Website Analyse
Ermitteln des Seitenaufbaus, der Codestructur und der Bildimplementierung.
Code Anpassungen
Ihr HTML, CSS & JavaScript Code wird entsprechend angepasst.
Bildbearbeitungen
Optimierung & Anpassung des eingebundenen Bildmaterials.
Umfangreiche Tests
Kontolle der Website auf den verschiedenen Mobilgeräten.
Checken Sie Ihre Website auf ‚Mobiles Design‘!
Vorausgesetzt Ihre Seite erlaubt ein öffnen in einem iframe!
Wissenswertes über Responsive Design!
-
Was ist das?
Mit Responsive Webdesign bezeichnet man eine Technik in der Webentwicklung, die das Layout einer Website automatisch für die Abmessungen von Handys, Smartphones, Tablets und Monitoren optimal darstellt.
-
Wazu wird es benötigt?
Mobile Endgeräte werden auf der einen Seite immer kleiner, stationäre Bildschirme auf der anderen Seite immer größer. Allen gemeinsam ist aber, dass sie Websites optimal darstellen sollen.
-
Warum sollte man es nutzen?
Immer mehr nutzen das Internet mit Ihrem Handy, Smartphone oder Tablet. Über 70% dieser Nutzer verlassen Ihre Website sofort wieder, wenn diese nicht für die mobile Nutzung optimiert ist.
-
Welches Ziel wird verfolgt?
Responsive Webdesign – auf Deutsch „anpassungsfähiges“ oder „reaktionsfähiges Webdesign“ – garantiert, dass dieselbe Website unabhängig von der Größe des aufrufenden Geräts automatisch übersichtlich, nutzerfreundlich und optisch ansprechend dargestellt wird.